The 3 Types of Tasks
Task creation get’s a bad rap. It's really not as complicated as it might seem. In general, there are only three types of tasks that you will come across, and they can all be broken down in three consistent ways. But before we get into the details, let's establish some guidelines.
As a project manager, you allow your engineers to break down complex tasks for execution.
You recognize that the tasks your customers want to see in a timeline are not the execution steps.
When breaking down tasks, your focus is on the deliverables rather than assigning specific responsibilities.
Now let’s get into why I think task creation can be an exciting process… Maybe exciting is the wrong word, but here’s how task creation can make your life easier instead of being a herculean effort that ends up in miscommunication.
I love Figma’s interface
So I’m going to use their finished features as examples that we will reverse engineer as to what a request might look like as it enters the pipeline.
Task Type: Easy Peasy
It's easy to make these types of tasks more complicated than they need to be, but it's not necessary. They are as written. Copying and pasting usually work best for moving them from one place to another. While the execution details may change, the deliverables listed in the timeline should remain the same.
Example: Text Editor Component
This is a really useful feature because it can be approached in multiple ways.
At first, you might think about breaking it down into eight tasks.
Font Family
Font Weight
Font Size
Line Height
Letter Spacing
Paragraph Spacing
Auto/Dynamic dimension settings
Text alignment
There's nothing wrong with this approach. However, I believe that any task in the timeline that your customer will be following should be able to show visible progress. We want to give our customers a task list that includes milestones they will find exciting. If you include each of these as a task that can be shown independently, it might be a lot of work for the customer to stay enthusiastic by the third demo of a text editor. Instead, try to focus on deliverables that will keep their excitement level high. For more tips on better demos, check out my article “4 Steps to a Better Demo.”
I would leave this as a single item in the task list: Text Editor Component.
Task Type: Three’s Company
These tasks can seem complicated on the surface because they are undefined.
They usually require knowledge beyond our skill set, technology that has yet to be decided upon, or is based on designs that infer actual functionality.
Example: Code Component
I chose this example because it's a great example of a task that needs to be built but has a broad skill set required to deliver it.
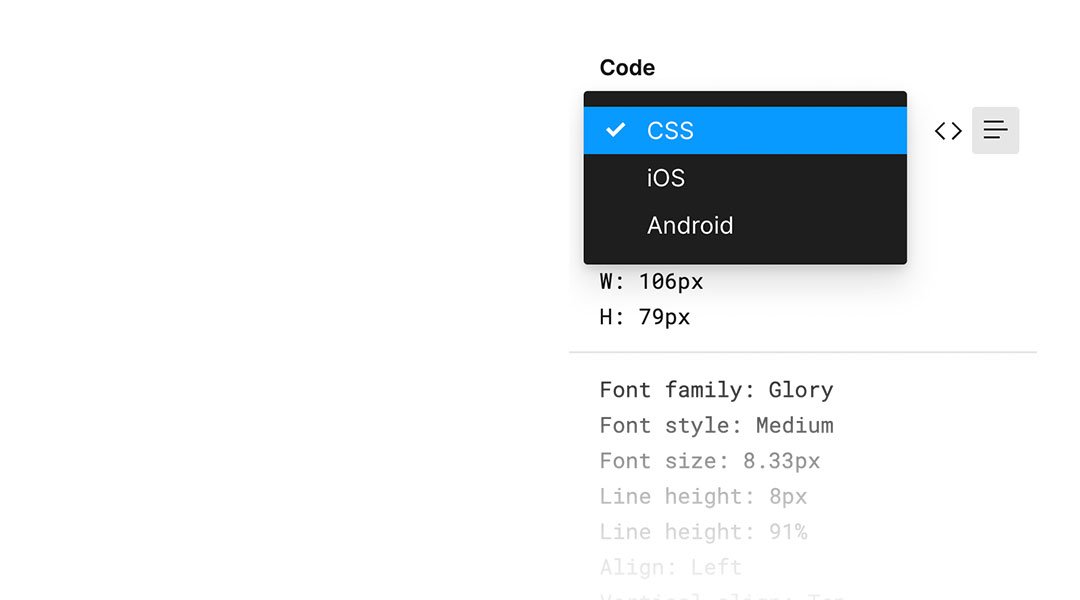
You might be wondering how it was built - I have no idea. I'm sure if we looked at the code we could make some educated guesses, but we all know how assumptions end up. What we do know is that this component has output, options, and a way to add new interfaces for interpreting code. In my example, you can see there are three options:
CSS
iOS
Android
The questions we need to ask are:
What is necessary for this feature to be delivered?
How can you break up this feature into demos demonstrating visible progress?
There are always three presentable task items for this type of task:
An administration experience to introduce new options.
An end-user experience that will allows users to interact with the options.
And the final feature delivery
I break down all tasks of this type in the same way into three different line items for our task creation exercises:
Administration experience: Code Component
End-user experience: Code Component
Final feature delivery: Code Component
Task type: The Matryoshka
Finally, there is the last task type…
These tasks are often undefined 'feature buckets' that include many functionally dependent features presented as a single request. Sometimes these requests can be comically long, and other times they can be simple compound requests. Either way, the breakdown is usually straightforward.
Example: MultiFunction Sidebar
Specifically the three functional tabs: Design | Prototype | Inspect
I often see requests like this written out as a single request: 'The right sidebar should allow for all design controls and prototyping functional components, as well as frame inspector output.'
The key to these types of tasks is to search for conjunctions and paired conjunctions and use those to break the tasks into smaller pieces.
Conjunction and Paird Conjunction refresher
-
Remember, they spell out FANBOYS:
F: For
A: And
N: Nor
B: But
O: Or
Y: Yet
S: So -
Both…and
Not only…but also
Either…or
Neither…nor
As well as
Here’s how I would break down the above task for my task list:
Original Statement: The right sidebar should allow all design controls and prototyping functional components, and frame inspector output.
Becomes…
Right side bar administration experience
Right side bar end user experience
Right side bar final feature delivery
Design control administration experience
Design control end user experience
Deisgn control final feature delivery
Prototyping administration experience
Prototyping end user experience
Prototyping final feature delivery
Frame inspector administration experience
Frame inspector end user experience
Frame inspector final feature delivery
This creates more tasks but allows you to break things up into a simple list of deliverable features that can be presented as compelling demonstrations for your customers. Plus it makes building task lists super simple, quick, and easy.
I’ve said it before, and I’ll repeat it… If you spend more than 30 minutes building out your task list, you might be overcomplicating it. Simplify your process and save yourself hours while preparing for demos your customers can get excited about.
Thank you for reading. If you find these tips helpful, sign up for my newsletter. I love conversations on how to make processes better and more efficient, and I’m always looking to connect with other people who are doing what they do best and making other's lives easier.